Gtag pfp, at first glance, might seem like an unusual pairing. Google Tag Manager (gtag.js), a powerful analytics tool, and profile pictures (PFPs), the visual representations of online identities, appear disparate. However, exploring the intersection of these concepts reveals fascinating possibilities. This exploration delves into the functionality of gtag.js, the significance of PFPs in online communities, and a hypothetical scenario where gtag data could be used to analyze PFP trends, touching upon the ethical considerations involved.
We will examine the potential meanings of “gtag pfp” in various online contexts, exploring user intentions behind searches using this phrase and providing real-world examples. Furthermore, we will detail the technical aspects of gtag.js, illustrating its role in tracking user interactions and providing a step-by-step guide for basic setup. Finally, we will discuss the role of PFPs in shaping online identity and explore the hypothetical implications of analyzing PFP trends using gtag data, including potential visualizations and ethical considerations.
Technical Aspects of gtag
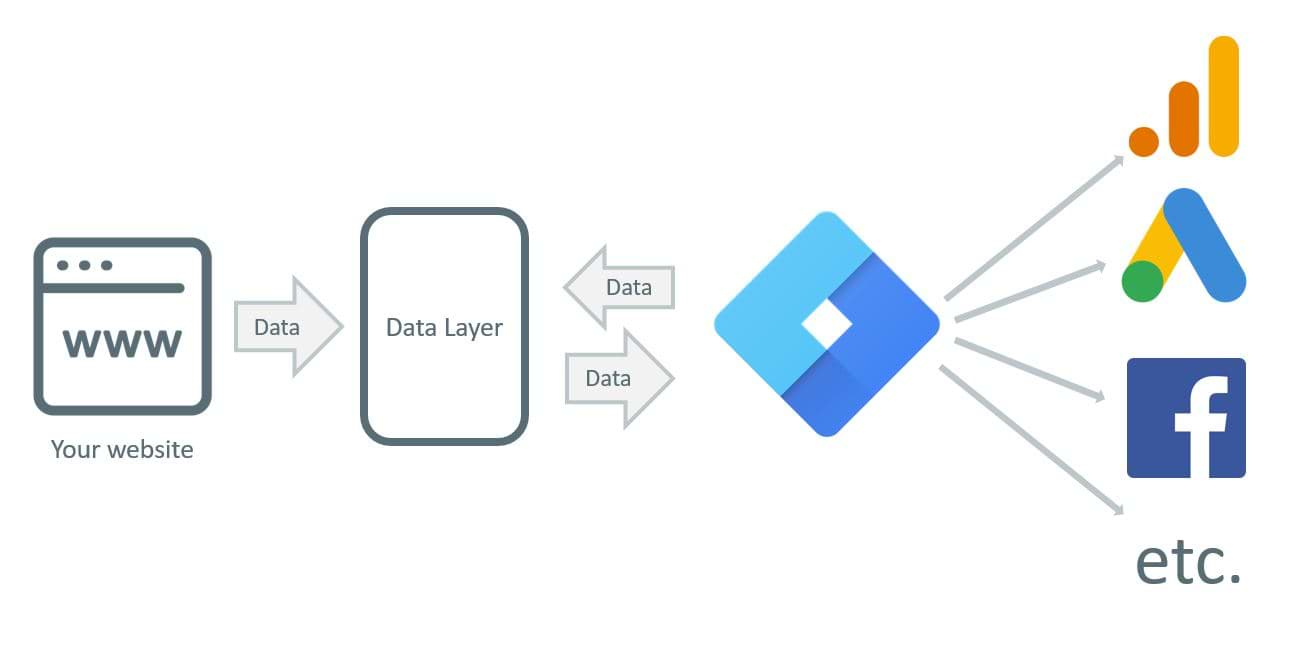
Google’s gtag.js (Global Site Tag) is a JavaScript code snippet that facilitates website analytics, primarily by sending data to Google Analytics. It’s a crucial component for understanding user behavior and optimizing website performance. While Google Tag Manager (GTM) often manages gtag.js implementation, it can also be implemented directly on a website. Understanding its technical aspects is key to leveraging its full potential.
Function of gtag.js in Website Analytics
gtag.js acts as a bridge between your website and Google Analytics. It collects various data points about user interactions, such as page views, events (e.g., button clicks, form submissions), and e-commerce transactions. This data is then transmitted to Google Analytics, where it’s processed and presented in reports that provide insights into website traffic, user engagement, and conversion rates. Essentially, gtag.js provides the raw data that powers the analytical capabilities of Google Analytics.
The information gathered allows businesses to make data-driven decisions regarding website design, marketing campaigns, and overall user experience improvements.
Tracking User Interactions with gtag.js
gtag.js tracks user interactions through a system of events and parameters. Each interaction is categorized as an event, and associated data is sent as parameters. For instance, a button click might be an event named “button_click,” with parameters specifying the button’s location on the page, the button’s text, and potentially the user’s ID. Page views are automatically tracked as events, but other interactions require explicit gtag.js commands to be implemented within the website’s code.
This allows for highly granular tracking of specific user actions, providing detailed insights into how users navigate and interact with the website. The richness of the data depends on the level of detail included in the event tracking configuration.
Hypothetical Scenario: gtag.js Implementation for an E-commerce Website
Imagine an e-commerce website selling handmade jewelry. gtag.js could be implemented to track various user interactions, such as:
- Page Views: Tracking which product pages are most visited.
- Add to Cart: Recording instances when users add items to their shopping cart, including the product ID and quantity.
- Checkout Initiated: Tracking when users begin the checkout process.
- Purchase Completed: Recording completed transactions, including order value, payment method, and shipping address.
- Search Queries: Capturing the s users enter into the website’s search bar.
This data would provide valuable insights into popular products, conversion rates at each stage of the checkout funnel, and the effectiveness of the website’s search functionality. Analyzing this information would allow the business to optimize product placement, improve the checkout process, and refine its marketing strategies.
Step-by-Step Guide for Setting Up Basic gtag.js Tracking
Setting up basic gtag.js tracking involves these key steps:
- Obtain a Google Analytics Measurement ID (G-XXXXXXX): This unique ID identifies your website within Google Analytics. You’ll obtain this when creating a new Google Analytics property.
- Add the gtag.js snippet to your website’s header: This code snippet includes your Measurement ID and establishes the connection between your website and Google Analytics. It should be placed within the ` ` section of every page.
- Configure basic events: This involves using gtag.js commands to track page views (which is often automatic) and other important events relevant to your website. For example, you might track button clicks or form submissions.
- Verify data collection: Use the Google Analytics real-time reporting feature to confirm that data is being collected and processed correctly.
The gtag.js snippet generally looks like this (replace ‘G-XXXXXXX’ with your actual Measurement ID):
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script><script> window.dataLayer = window.dataLayer || []; function gtag()dataLayer.push(arguments); gtag('js', new Date()); gtag('config', 'G-XXXXXXX');</script>
This basic setup provides a foundation for more advanced tracking configurations.
Browse the implementation of fort collins craigslist in real-world situations to understand its applications.
Profile Pictures (PFP) and Online Identity: Gtag Pfp

Profile pictures, or PFPs, serve as a crucial element in shaping online identity and facilitating interaction within digital communities. They are the first visual impression users make, influencing perceptions of personality, credibility, and trustworthiness. The strategic selection of a PFP can significantly impact online engagement and the overall user experience.The significance of a PFP extends beyond simple identification. It acts as a visual shorthand, conveying aspects of an individual’s personality, interests, and even professional affiliations.
A well-chosen PFP can enhance personal branding, fostering connections and trust within online spaces. Conversely, a poorly chosen or inappropriate PFP can hinder engagement and create negative perceptions.
PFP Selection Across Different Platforms
Different online platforms often encourage distinct approaches to PFP selection. For example, professional networking sites like LinkedIn typically favor professional headshots, reflecting a formal and business-oriented identity. In contrast, platforms like Instagram or Twitter may accommodate a broader range of PFP styles, encompassing personal photographs, illustrations, or even brand logos. The choice of PFP should always consider the platform’s culture and user expectations.
On gaming platforms, gamers might use avatars representing their in-game characters or stylized versions of themselves. Forums may see a wider variety, including text-based avatars or images representing interests.
Common Trends in PFP Design and Aesthetics
Current trends in PFP design reflect evolving aesthetics and technological advancements. Minimalist designs, characterized by clean lines and muted color palettes, remain popular, often conveying a sense of sophistication and professionalism. Conversely, vibrant and expressive PFPs, incorporating bold colors and unique illustrations, are common on platforms where self-expression is paramount. The use of consistent branding elements, such as logos or color schemes, is a growing trend, particularly for individuals or businesses aiming to build a cohesive online presence.
Another noticeable trend is the increasing use of animated or interactive PFPs, adding a dynamic element to the user’s online persona.
Factors Influencing PFP Selection
The selection of a PFP is influenced by a variety of interconnected factors. Understanding these factors is crucial for crafting an effective and representative online identity.
- Brand Identity: For businesses or individuals with established brands, the PFP often reflects logo elements or a consistent visual style, ensuring brand recognition and cohesion across online platforms.
- Personality and Self-Expression: Many individuals choose PFPs that directly reflect their personality, interests, or values. This can range from a simple headshot to a stylized illustration or an image representing a hobby or passion.
- Professional Context: In professional settings, a more formal and polished PFP is often preferred, such as a professional headshot or a logo representing a company or organization.
- Platform Culture: The specific platform influences the appropriateness of certain PFP styles. A playful or humorous PFP might be suitable on a social media platform but inappropriate on a professional networking site.
- Target Audience: The intended audience can significantly influence PFP selection. A PFP aimed at a younger audience might be more informal and expressive, while one targeting a professional audience might be more formal and conservative.
Visual Representation of “gtag pfp”
A compelling visual representation of “gtag pfp” should effectively communicate the intersection of Google Tag Manager (gtag) functionality and the concept of a Profile Picture (PFP) within the context of online identity. The design should be both visually appealing and easily understandable, even to those unfamiliar with the technical details of gtag.The proposed visual would be a stylized icon, suitable for use as a small profile picture across various online platforms.
It aims to be easily recognizable and memorable, quickly conveying the core idea.
Icon Design and Symbolism, Gtag pfp
The icon would be circular, echoing the common shape of PFPs. The background would be a gradient transitioning from a deep teal (#008080) to a lighter cyan (#00FFFF), representing the flow of data and the dynamic nature of online interactions. Superimposed on this gradient would be a simplified representation of a gear, rendered in a clean, modern sans-serif font, in a bright, almost neon, yellow-green (#9ACD32).
The gear symbolizes the mechanics and functionality of gtag, representing its role in tracking and managing data. Within the gear’s central space, a smaller, stylized human face would be depicted, rendered in a pure white (#FFFFFF). This face represents the individual’s online identity and presence, the focus of the data being tracked and managed by gtag. The overall effect should be clean, modern, and easily recognizable at small sizes.
The color choices are vibrant yet professional, reflecting the technical nature of gtag while maintaining a friendly and approachable aesthetic. The combination of the gear and the face directly links the technical aspect (gtag) with the personal aspect (PFP). The gradient background emphasizes the dynamic and flowing nature of data tracking inherent in the use of gtag.
In conclusion, while the phrase “gtag pfp” might initially appear incongruous, exploring its components reveals a potential intersection of website analytics and online identity. Analyzing PFP trends using gtag data presents both exciting opportunities for understanding online behavior and significant ethical challenges that require careful consideration. The hypothetical scenarios explored here highlight the potential for insightful data analysis while emphasizing the crucial need for responsible data handling and ethical frameworks within the digital realm.
Further research and development in this area could lead to a deeper understanding of online communities and user behavior.